워드프레스 개발 환경 간단하게 구축하기
워드프레스는 너무나도 유명한 CMS(콘텐츠 관리 시스템)입니다.
이 워드프레스를 활용해서 많은 사람들이 웹사이트나 블로그를 개설해서 사용하고 있습니다.
워드프레스를 단순히 사용만 할 수도 있지만 개발을 통해 플러그인이나 테마 같은 것을 실제로 만들거나 수정해서 많이 사용합니다.
여기서는 이 워드프레스 개발 환경을 로컬에서 구성하기 위한 간단한 방법을 소개해드리겠습니다.
1. Local 소개
로컬 개발 환경은 웹사이트나 블로그를 개발하고 테스트할 때 매우 중요합니다. 실제 서버에 영향을 주지 않고 안전하게 작업할 수 있고 서버에 직접 작업하는 것보다 속도가 빨라 더욱 효율적으로 개발할 수 있습니다.
Local이라는 툴을 통해 워드프레스 개발 환경을 쉽게 로컬 시스템에 구축할 수 있습니다.
워드프레스는 php로 제작되어 있어서 APM(Apache PHP MySQL) 서버를 구축해서 많이 사용합니다.
로컬에서 APM 서버를 로컬 시스템에 구성하는 XAMPP나 MAPM 같은 툴은 이미 많이 있습니다.
이 APM 툴을 사용해 서버를 구성하고 워드프레스를 직접 서버에 올려서 설치해 주면 워드프레스를 구성할 수 있습니다.
하지만 Local은 APM 설치부터 워드프레스 설치까지 한 번에 다 끝내주기 때문에 간편합니다.
그리고 다양한 부가기능을 통해 워드프레스 개발을 간편하게 할 수 있게 도와줍니다.

2. Local 다운로드 및 설치
Local은 공식 홈페이지에서 무료로 다운로드할 수 있습니다.
홈페이지에서 DOWNLOAD FOR FREE 버튼을 클릭해서 자신의 개발환경에 맞는 버전을 다운로드해 주면 됩니다.
Windows뿐만 아니라 리눅스(RPM Base, Debian Base), 맥(Intel, Silicon)을 모두 지원합니다.

3. Local 실행
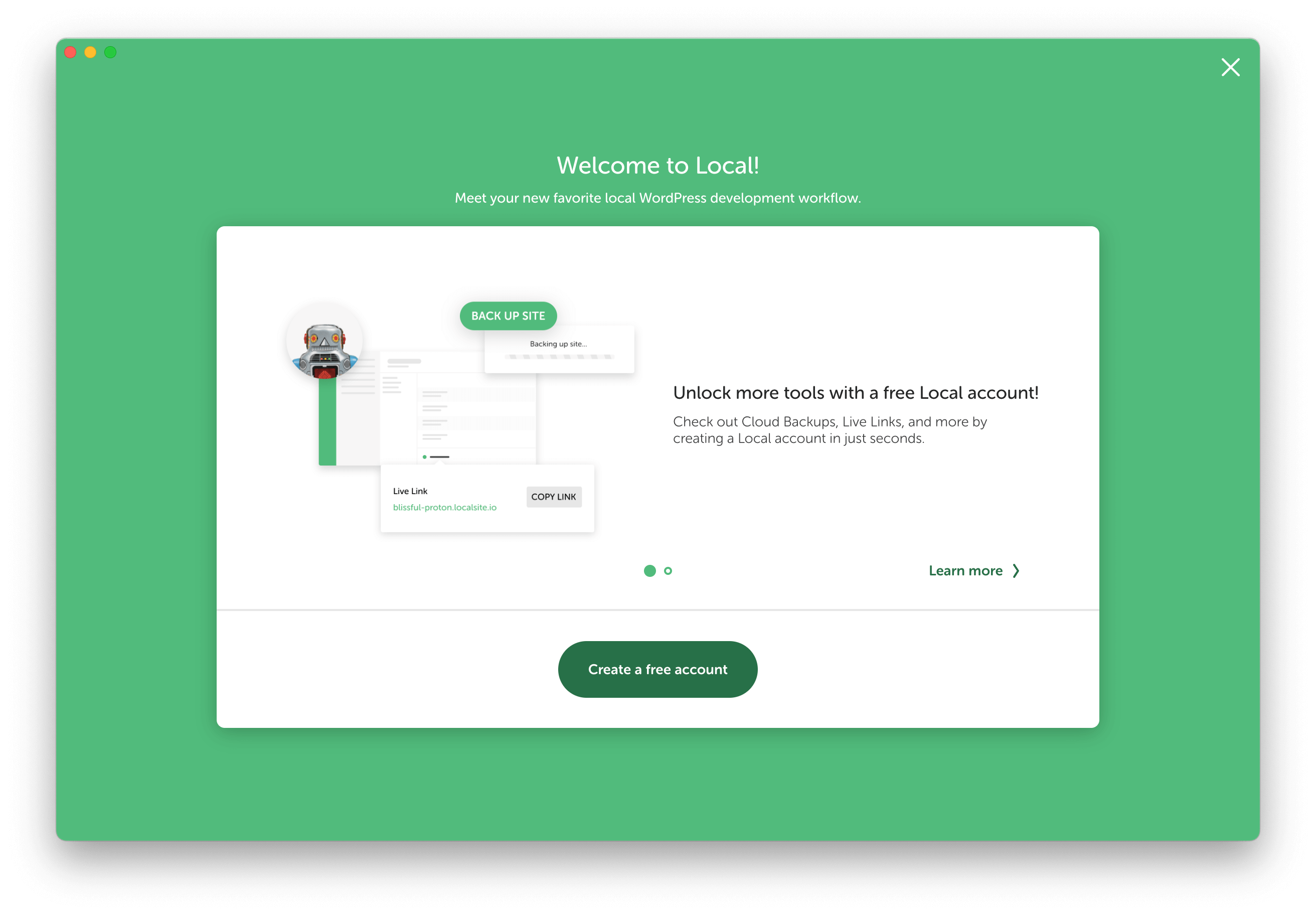
처음 실행해서 이용약관에 동의하면 웰컴 화면을 볼 수 있습니다.
Local 계정을 만드는 내용이 보이는데 계정을 만들지 않아도 Local을 사용할 수 있습니다.
X를 눌러 닫아줍니다.


4. Local 워드프레스 사이트 생성
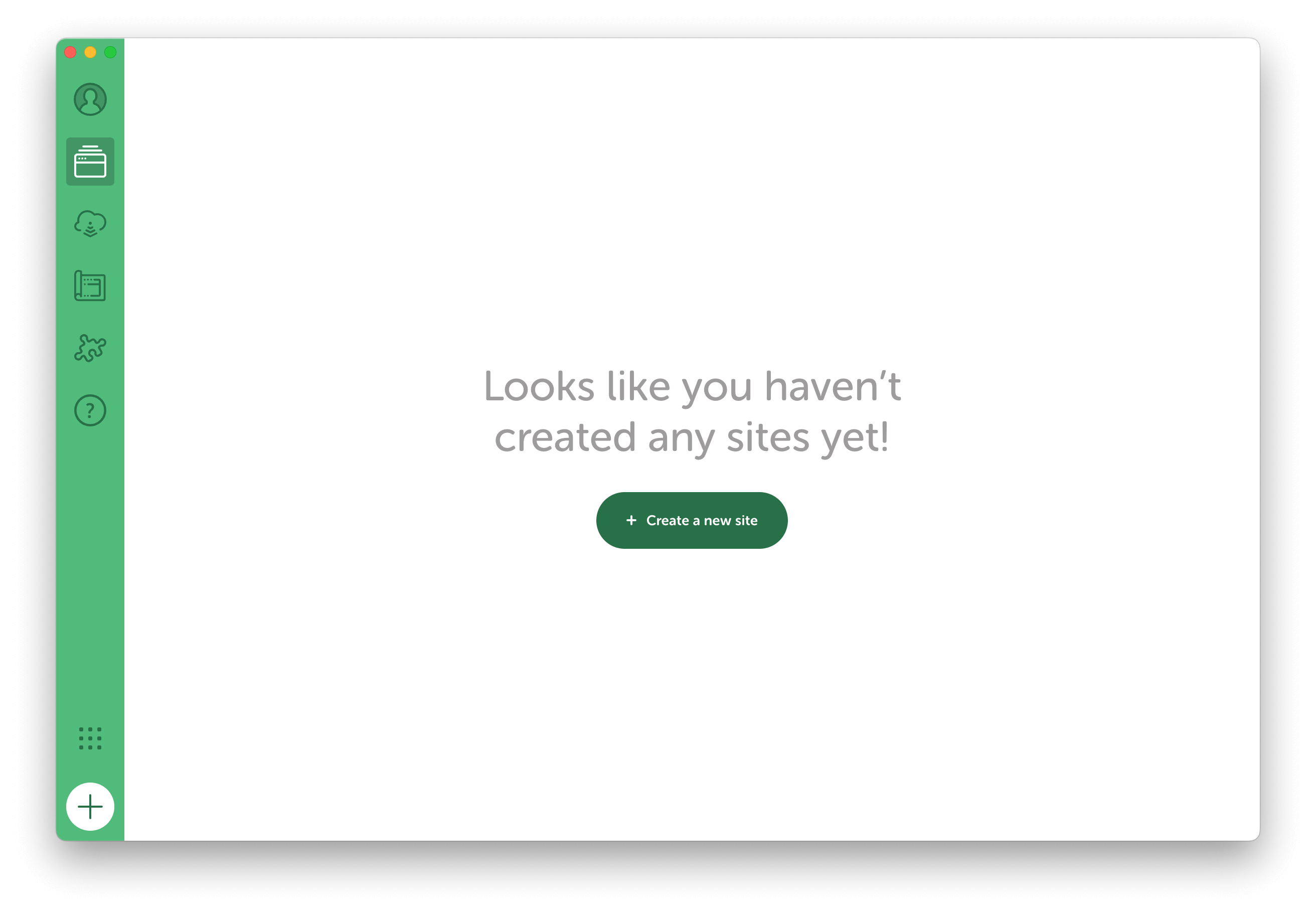
Local을 처음 실행해서 이용약관을 동의한 후 아래와 같은 화면을 볼 수 있습니다.
Local의 메인 화면입니다.
가운데 보이는 Create a new site 버튼을 클릭하면 새로운 워드프레스 사이트 생성 작업을 시작할 수 있습니다.

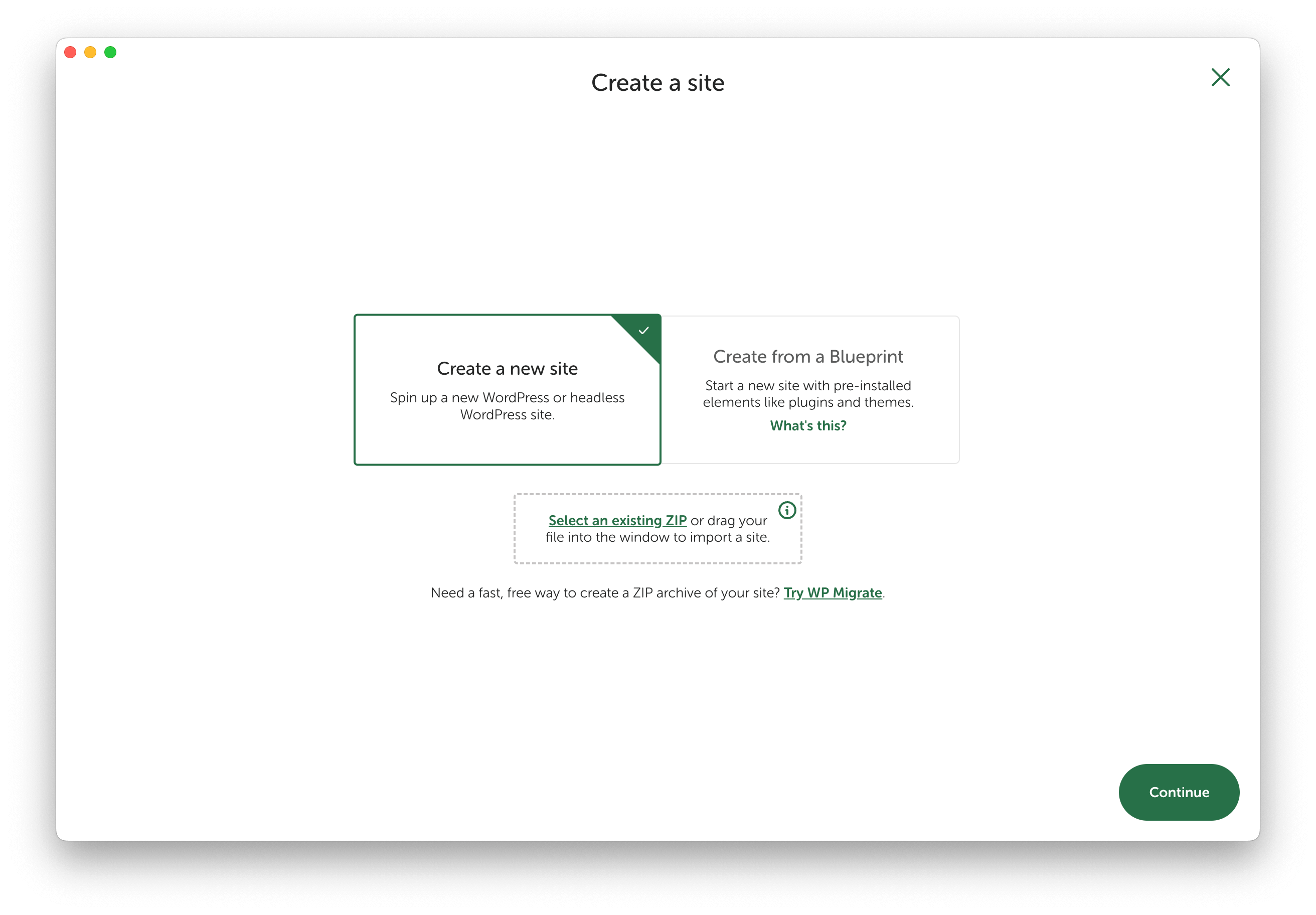
Create a new site 버튼을 클릭해서 새로운 사이트 생성을 시작하면 아래와 같이 Create a site라는 창을 보실 수 있습니다.
여기서 Create a new site와 Create from a Blueprint의 두 가지 옵션이 보이는데 우리는 Create a new site를 사용해 워드프레스 사이트를 만들어 보도록 하겠습니다.
BluePrint는 테마, 플러그인, 구성 페이지, 사이트 설정 같은 것을 미리 포함할 수 있는 워드프레스 사이트 패키지입니다. 현재는 가지고 있는 BluePrint가 없으니 Create a new site로 생성을 해야 합니다.

Continue 버튼을 클릭하면 아래와 같은 화면을 볼 수 있습니다.
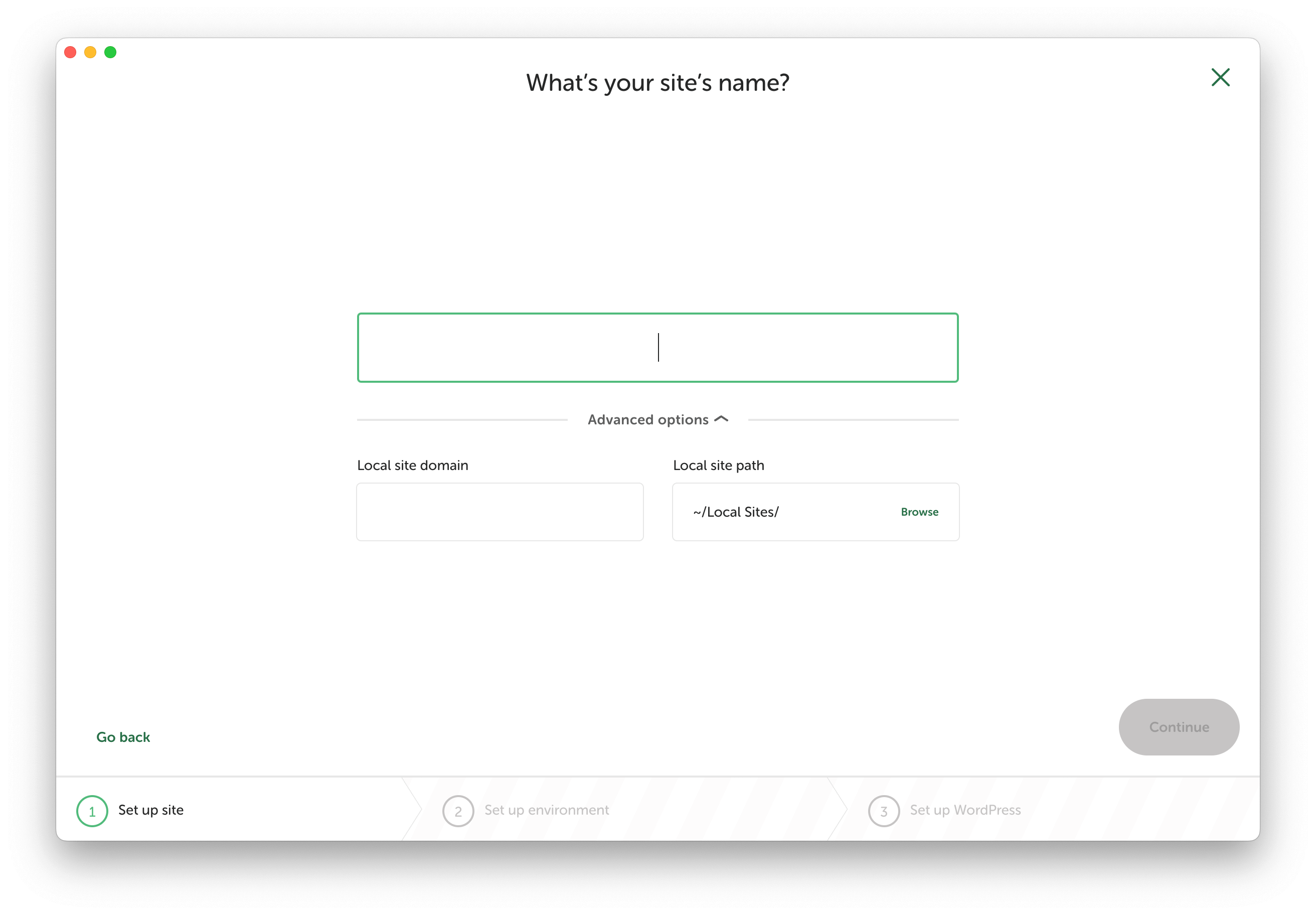
우선 사이트의 이름을 정해야 합니다.
이름만 입력하면 Local site domain과 Local site path는 자동으로 입력됩니다.
원하는 사이트 이름을 입력한 후 Continue 버튼을 클릭해서 진행해 줍니다.

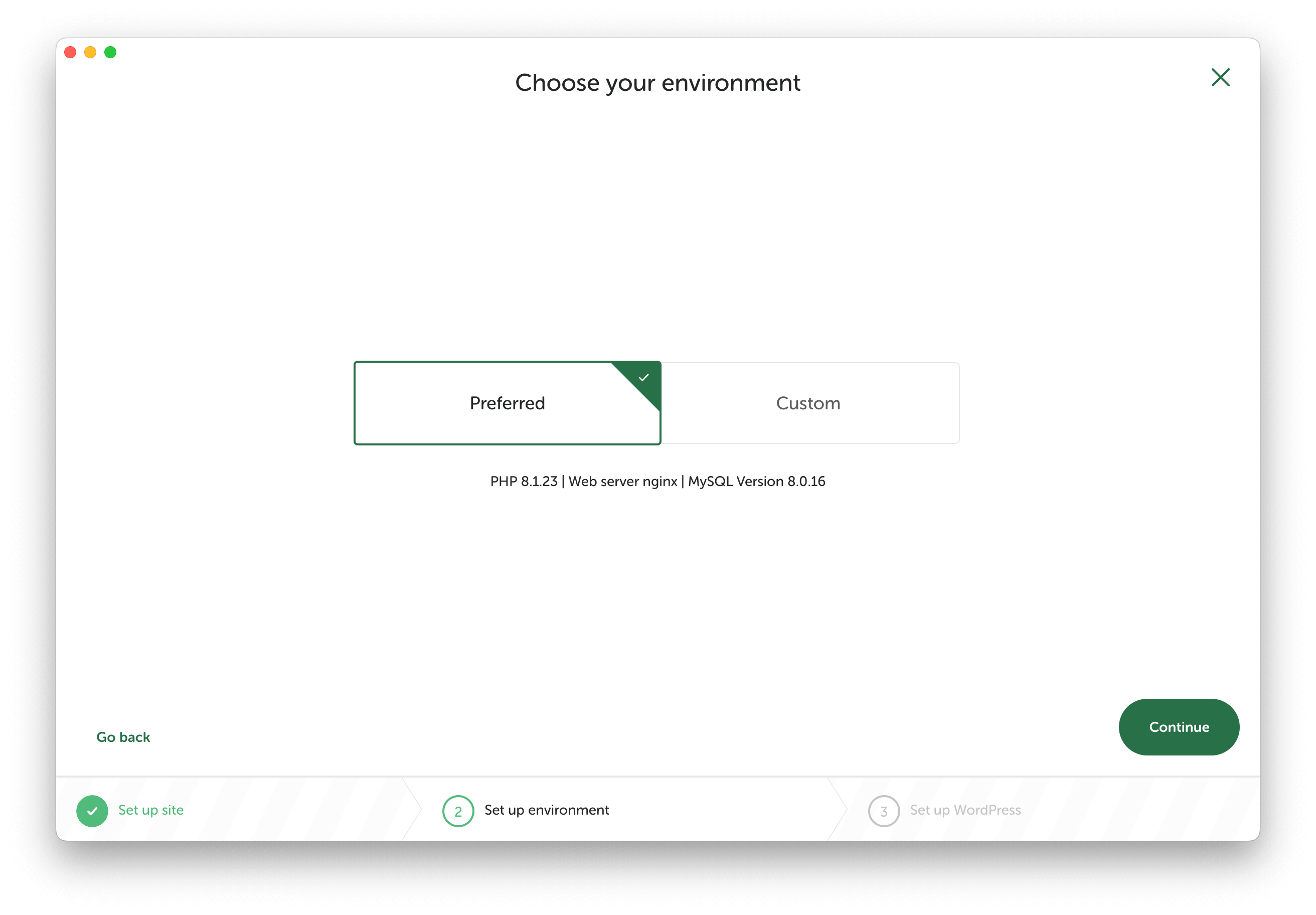
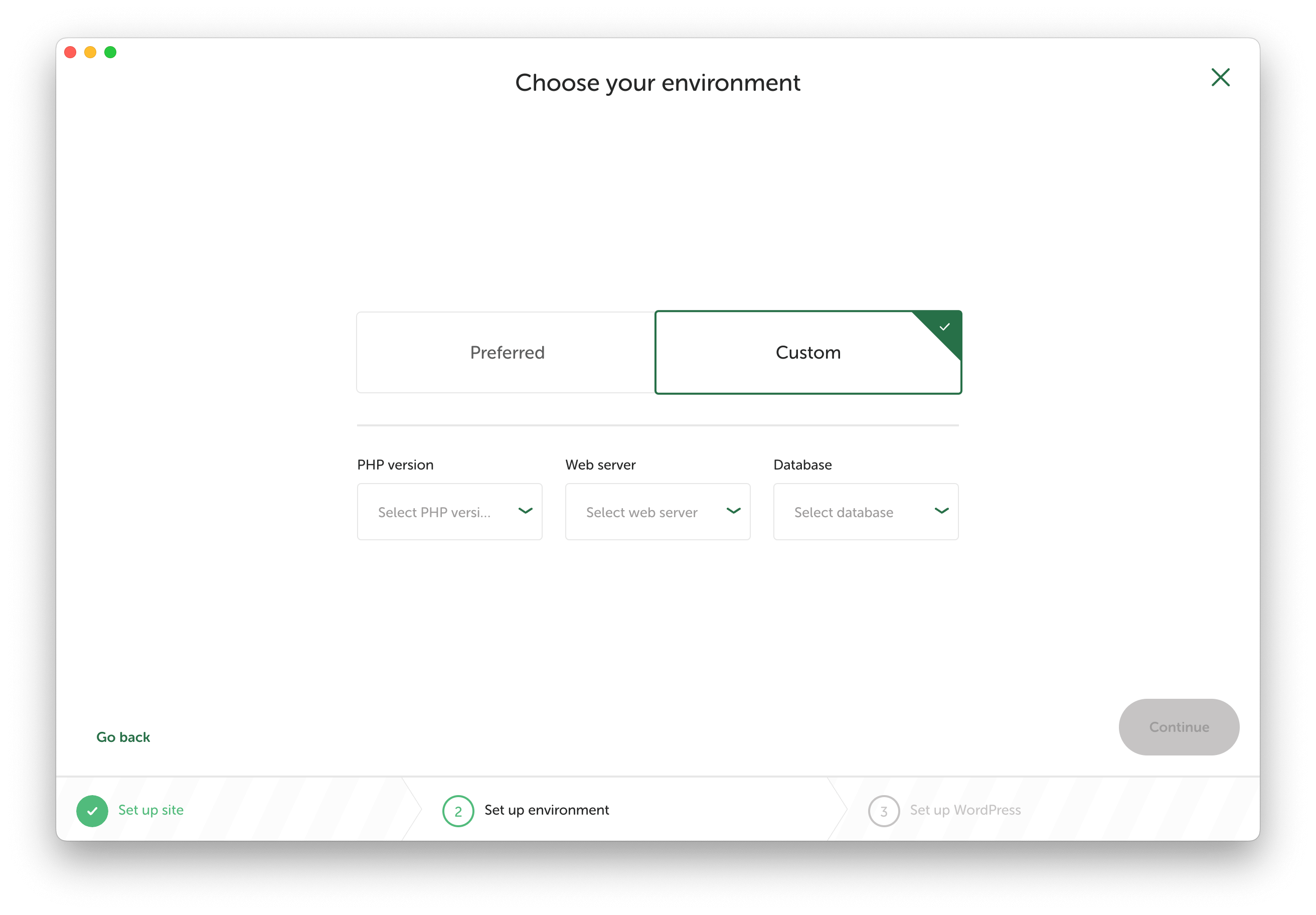
다음은 Choose your enviromnet라는 창이 보입니다.
여기서는 PHP 버전, 웹 서버의 종류, MySQL의 버전을 선택할 수 있습니다.
Preferred를 선택하면 미리 설정된 버전으로 설치가 됩니다.
바로 아래에 설치될 PHP 버전과 웹서버 종류 그리고 MySQL의 버전이 표시됩니다.

Custom을 선택하면 원하는 버전을 선택해서 설치할 수 있습니다.
PHP version, Web server, Database에서 원하는 버전을 선택하시면 됩니다.

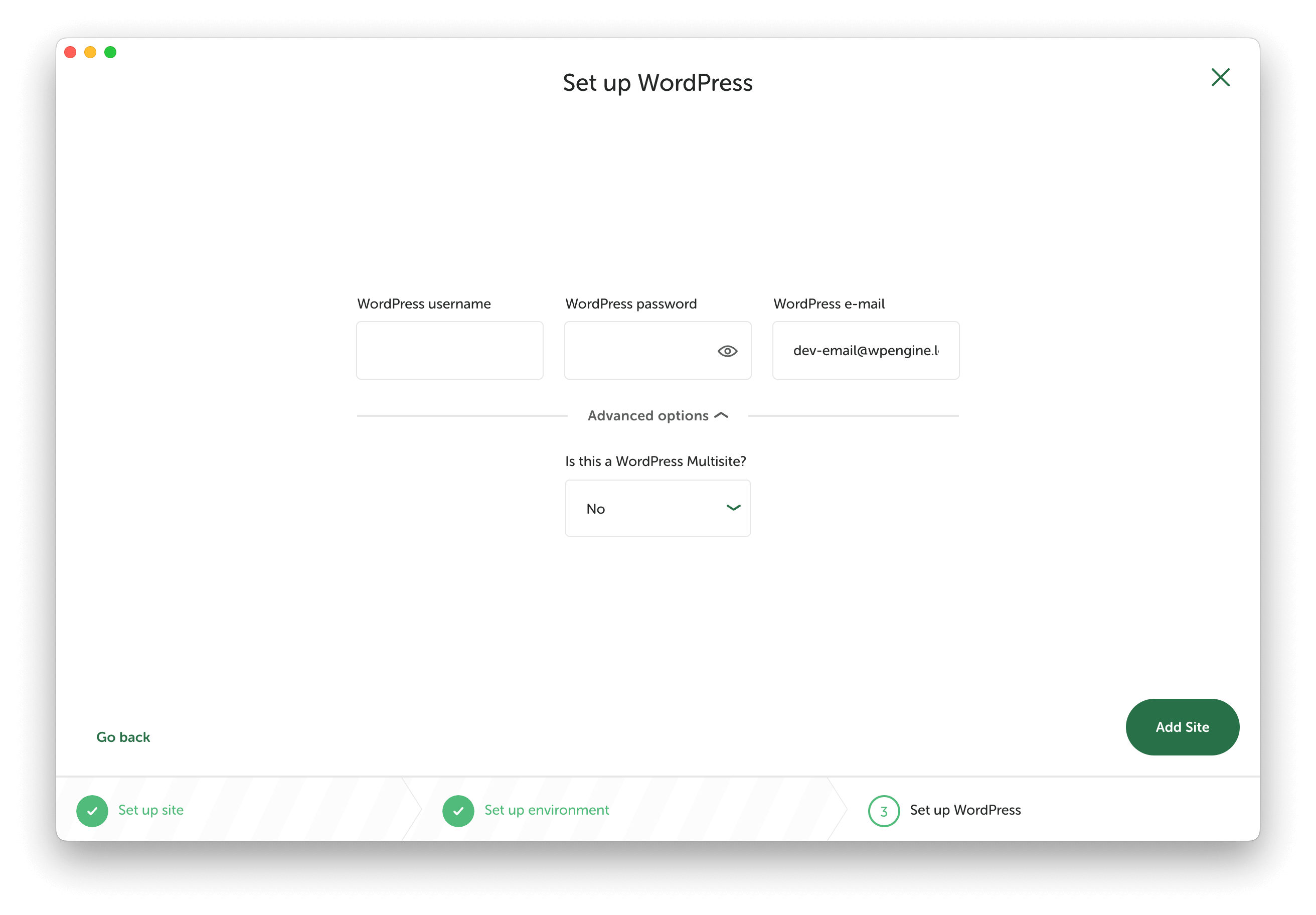
환경 설정을 마친 후 Continue 버튼을 클릭해서 다음으로 넘어오면 워드프레스의 설정으로 넘어옵니다.
워드프레스에서 사용할 사용자 이름과, 패스워드 그리고 이메일 주소를 설정할 수 있습니다.
아래쪽 Advanced options를 열어보면 멀티사이트로 구성할지 여부도 선택이 가능합니다.

모든 설정을 마친 후 Add Site 버튼을 클릭하면 워드프레스를 설치하기 시작합니다.
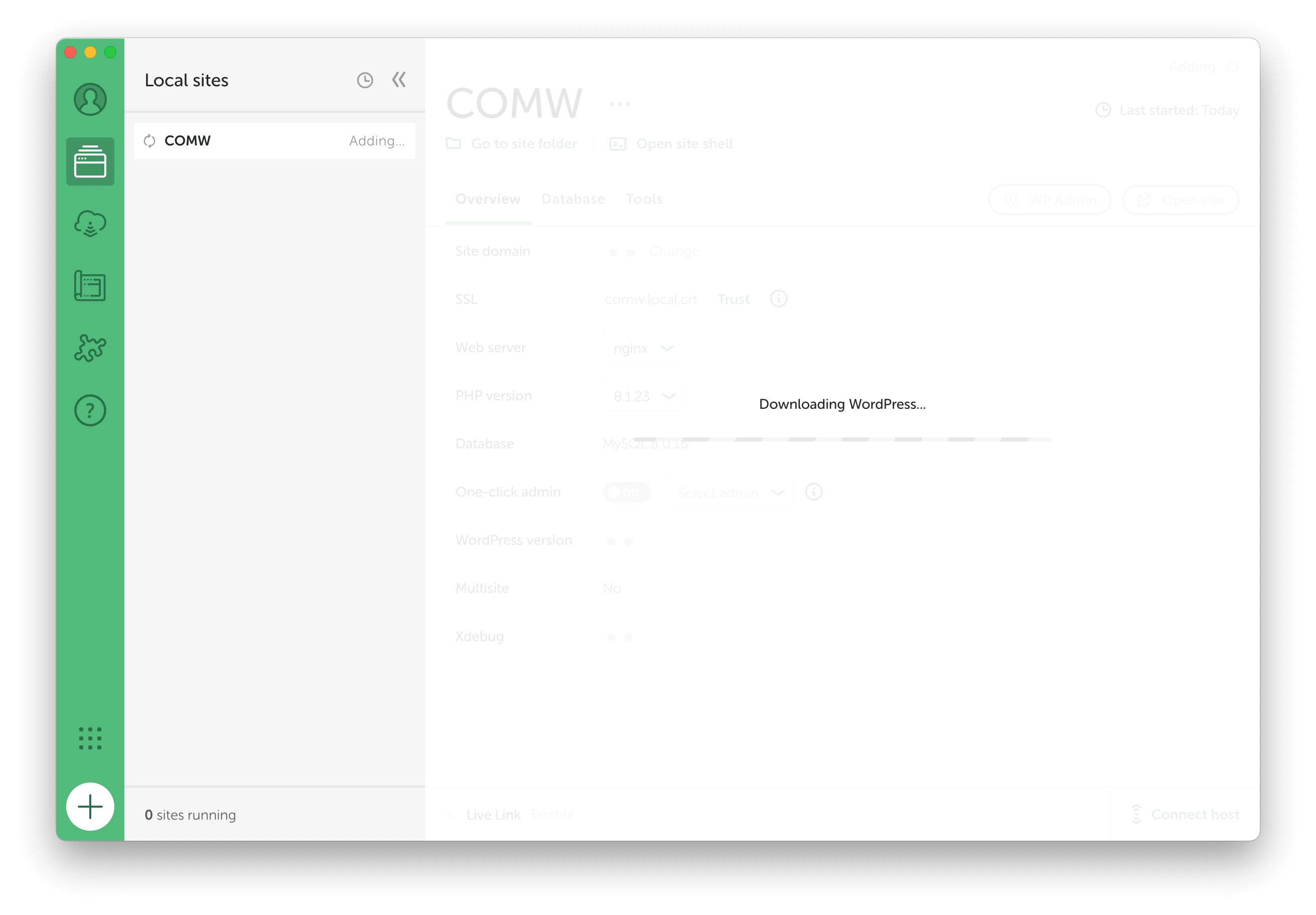
Local sites 목록에 내가 만든 워드프레스 사이트 이름이 보이고 우측 화면에는 진행상황을 표시해 줍니다.

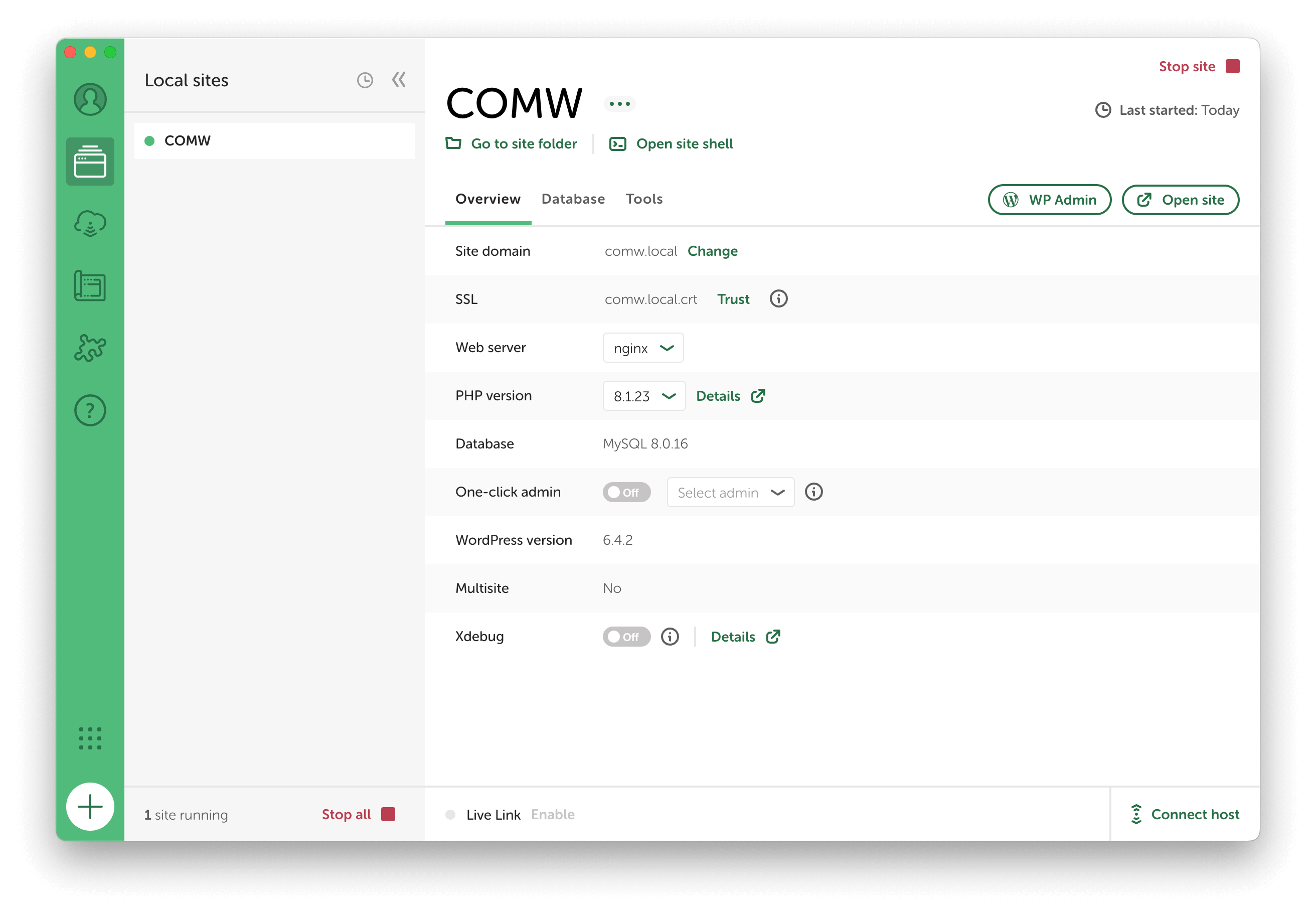
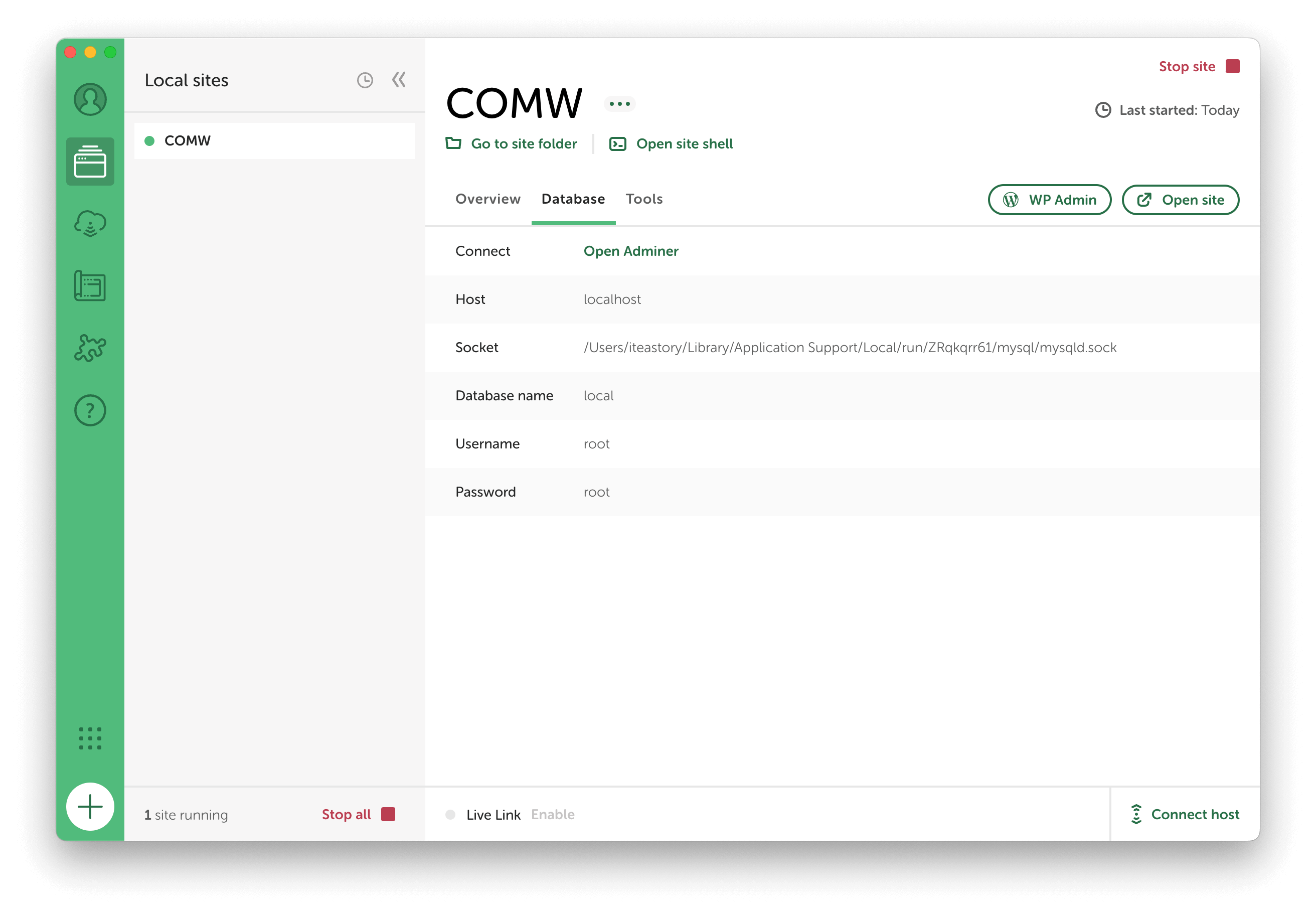
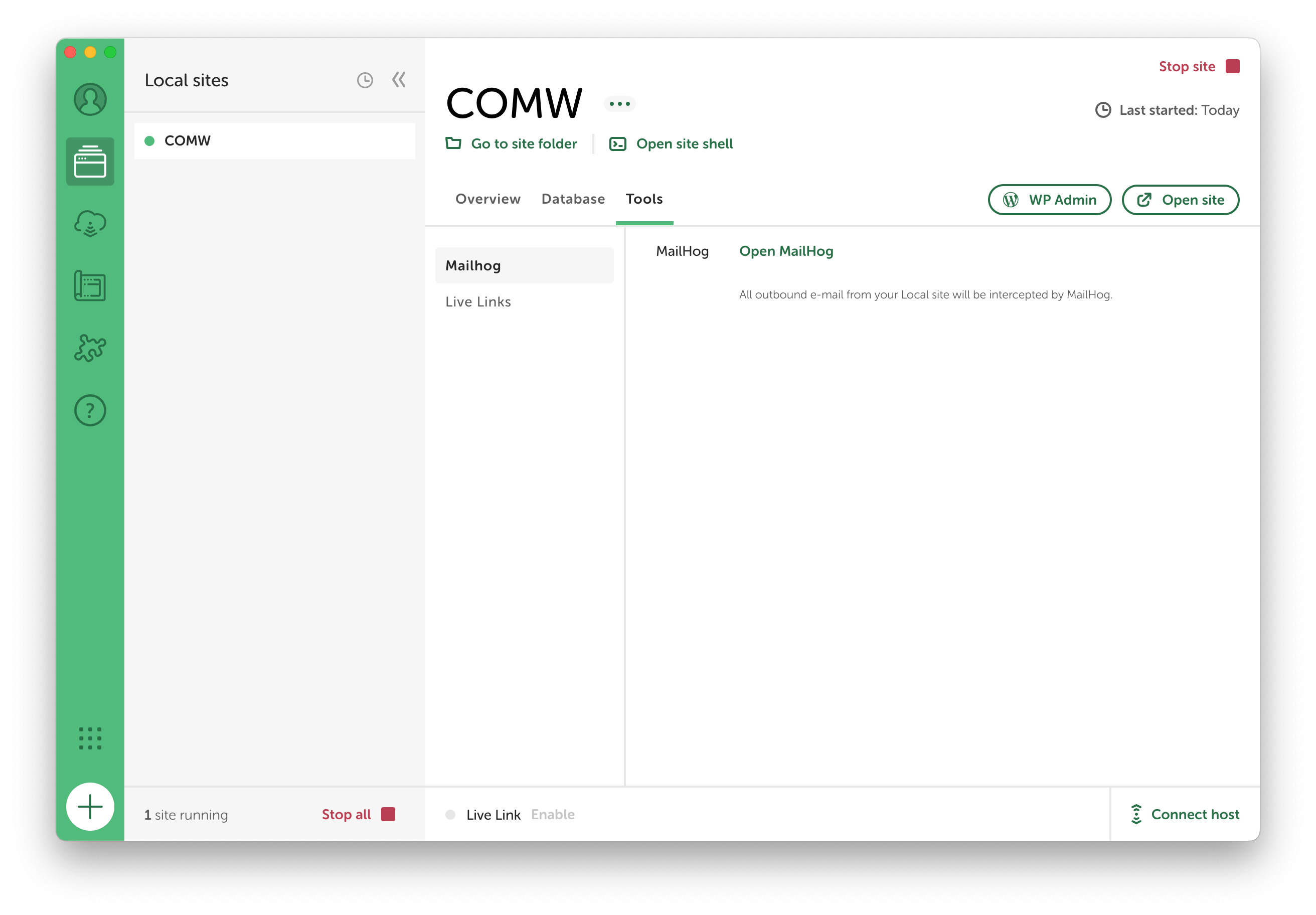
설치가 완료되면 아래와 같이 설치할 때 설정했던 버전으로 서버와 워드프레스가 설치된 것을 확인할 수 있습니다.
우측 상단의 WP Admin과 Open site 버튼을 클릭하면 각각 워드프레스 어드민 페이지와 사이트 메인을 확인할 수 있습니다.
Overview 탭의 One-click admin을 on으로 설정해 놓으면 wp-admin 버튼으로 관리자 페이지로 이동할 때 등록된 관리자 계정으로 자동으로 로그인까지 해줍니다.
좌측 상단의 사이트 이름 밑에 있는 Go to site folder와 Open site shell 버튼을 클릭하면 각각 사이트가 설치된 폴더와, 워드프레스 사이트 데이터가 있는 디렉터리의 터미널 창을 열어줍니다.



5. 마치며
로컬 개발환경은 서버에 영향을 주지 않고 빠르게 내 개발 결과물을 테스트해 볼 수 안전하고 효율적인 방법입니다.
그렇지만 이 로컬 개발 환경을 구성하기 위해 적지 않은 시간을 할애합니다. 주목적이 개발 환경 구성이 아닌데도 말이죠.
하지만 Local을 사용하면 쉽고 빠르게 워드프레스 개발 환경을 구성할 수 있어서 이런 환경 구축에 대한 소요 시간이나 스트레스를 최소화할 수 있을 것입니다.