지난번에 Synology NAS에 Portainer를 설치했으니 이제 NAS에 설치한 Portainer로 워드프레스를 한번 설치해보려고 합니다. 워드프레스 사이트를 열어보려고 테마도 구매했는데 막상 손이 잘 안 가서 내버려 두고 있었는데 이번 기회에 테스트용으로 한번 만들어보려고 합니다.
Portainer는 컨테이너화된 애플리케이션을 관리하기 위한 오픈 소스 도구입니다. 개발자나 엔지니어가 아니라도 쉽게 사용할 수 있고 명령줄에 익숙하지 않은 사람들도 쉽게 컨테이너를 생성하고 관리할 수 있도록 도와주는 도구입니다.
그리고 워드프레스는 오픈 소스 기반의 웹 콘텐츠 관리 시스템(CMS)으로, 사용자가 웹사이트를 만들고 관리할 수 있는 도구로 잘 알려져 있습니다. 워드프레스를 사용하면 다양한 테마와 플러그인을 활용하여 웹사이트의 디자인과 기능을 자유롭게 조정할 수 있어서 블로그, 비즈니스 웹사이트, 전자상거래 사이트 등 다양한 목적으로 활용할 수 있습니다. 이러한 워드프레스를 Portainer를 이용해서 쉽고 간편하게 설치할 수 있습니다.
Portainer 설치
Portainer를 Synology NAS에 설치하는 방법은 아래 포스트를 참고해 주세요. 아주 간단하게 설치할 수 있습니다. NAS가 아니더라도 Docker만 설치되어 있으면 같은 방법으로 설치할 수 있습니다.
Synology NAS에 Portainer 설치 방법
Synology NAS에 Portainer 설치 방법
Portainer는 컨테이너화된 애플리케이션을 관리하기 위한 오픈 소스 툴입니다. Portainer는 Docker, Docker Swarm, Kubernetes와 같은 컨테이너 플랫폼을 위한 사용자 친화적인 관리 인터페이스를 제공합니다.
iteastory.com
애플리케이션 템플릿에서 워드프레스 스택 찾기
Portainer에 로그인한 후 워드프레스를 설치할 환경을 선택해 줍니다. 위 방법대로 Synology NAS에 Portainer를 설치했으면 Local이라는 환경 하나가 있을 것입니다. 저는 이 Local 환경에 설치하겠습니다. Local을 클릭합니다.

그럼 우측에 Local 환경에 대한 메뉴가 나타납니다. 여기서 App Templates를 클릭합니다. App Templates는 Application templates list로 현재 내가 가지고 있는 템플릿의 리스트를 볼 수 있습니다. 그러면 우측에 템플릿 리스트를 볼 수 있습니다.
Portainer에 새로운 템플릿을 추가하는 방법
지난 포스트에서 Synology NAS에 Portainer를 설치하고 템플릿을 이용해 워드프레스를 설치해 봤습니다. Portainer는 애플리케이션 템플릿을 설정을 통해 추가해 줄 수 있습니다. 설치했을 때 기본적으
iteastory.com
Portainer를 설치하면 기본적으로 몇 가지 리스트를 가지고 있습니다. 이 중 워드프레스도 있는데 stacks로 구성되어 있습니다. Portainer에서 stacks는 여러 개의 Docker 컨테이너를 하나의 단위로 그룹화하여 관리하는 기능입니다. 스택은 Docker Compose 또는 Docker Swarm으로 정의된 여러 컨테이너로 구성된 애플리케이션을 나타냅니다. 스택은 관련 컨테이너 간의 종속성을 정의하고 여러 컨테이너를 함께 배포하고 관리하는 데 사용됩니다. Portainer의 스택 기능을 사용하면 스택을 쉽게 생성, 수정, 배포 및 모니터링할 수 있습니다. 이를 통해 복잡한 애플리케이션을 단일 단위로 관리하고 쉽게 확장할 수 있습니다.
우측 상단에 검색에서 wordpress를 검색하면 WordPress라는 이름의 stack을 찾을 수 있습니다. 이 스택을 클릭해 줍니다. 오른쪽 끝에 있는 Copy as Custom이라는 파란 버튼이 아니에요~!

템플릿으로 워드프레스 스택 배포
워드프레스 템플릿을 선택하면 아래와 같이 스택을 배포하는 화면이 나옵니다. 여기서 배포란 쉽게 말하면 워드프레스가 설치된 컨테이너를 생성하는 것입니다.
Configuration의 name과 Database root password를 설정해 주고 Deploy the stack 버튼을 클릭합니다.

Deploy the stack으로 스택을 배포하기 시작하면 이 버튼이 아래처럼 Deployment in progress...로 바뀝니다. 배포까지 조금 시간이 걸리니 기다려줍시다.

스택 리스트에서 워드프레스 스택 확인
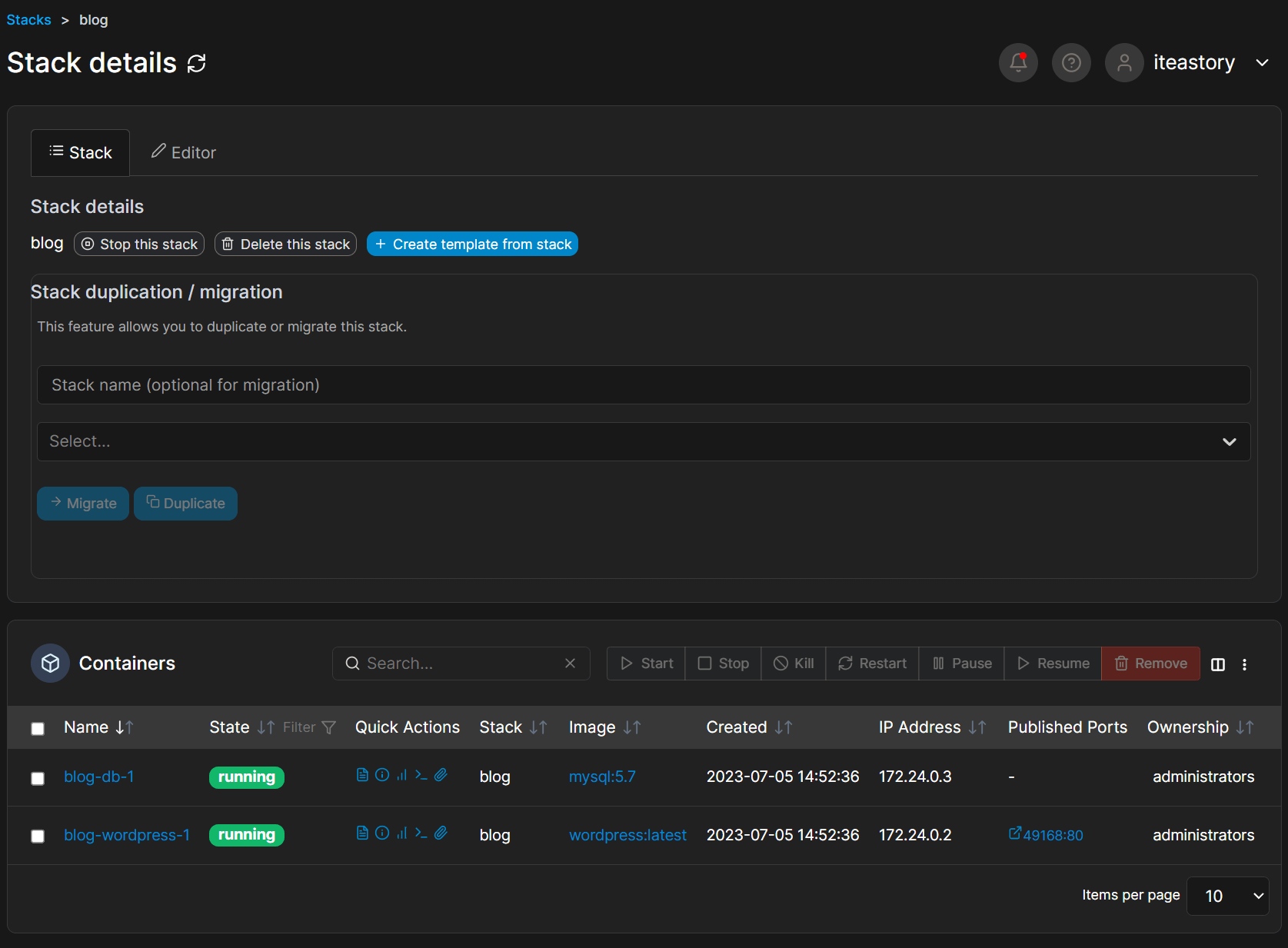
워드프레스 스택 배포를 완료하면 스택 리스트 화면으로 넘어갑니다. 아래 화면처럼 배포 완료된 스택 리스트를 볼 수 있습니다. 우리가 배포했던 blog 스택이 보이네요. 클릭해서 상세 내용을 확인할 수 있습니다.

blog 스택을 클릭해서 확인해 보면 아래처럼 db와 wordpress 컨테이너가 보입니다. db는 mysql 5.7이고 wordpress는 최신버전을 설치합니다. Published Ports를 보면 49168:80으로 표시되어 있네요. 내부 포트는 80이고 외부 포트는 49168이라는 말인데 NAS IP:49168을 브라우저에 입력하면 설치된 워드프레스에 접근 가능합니다. 물론 49168:80에 걸린 링크를 클릭해도 바로 연결됩니다.
그리고 여기에 보이는 49168 포트는 컨테이너를 배포하거나 실행할 때마다 변경될 수 있으니 확인이 필요합니다.

만약 링크를 클릭했는데 0.0.0.0:49168처럼 주소가 0.0.0.0으로 나온다면 아래 포스트의 Portainer 환경 설정 항목을 참고해서 Public IP 설정을 해주세요.
Synology NAS에 Portainer 설치 방법
Portainer는 컨테이너화된 애플리케이션을 관리하기 위한 오픈 소스 툴입니다. Portainer는 Docker, Docker Swarm, Kubernetes와 같은 컨테이너 플랫폼을 위한 사용자 친화적인 관리 인터페이스를 제공합니다.
iteastory.com
배포 완료된 워드프레스 컨테이너에서 워드프레스 설치
Stack details에서 db와 wordpress 컨테이너가 설치된 것을 확인했다면 wordpress 컨테이너에 브라우저로 접속하면 워드프레스 설치를 진행할 수 있습니다.
먼저 언어를 선택합니다. 영어 울렁증이 있는 저는 한국어를 선택하겠습니다.
한국어를 선택하고 계속 버튼을 클릭합니다.

언어 선택을 완료하고 계속 버튼을 클릭하면 설치를 위해 몇 가지 정보를 요구합니다.
사이트 제목, 사용자명, 비밀번호, 이메일 주소입니다.
모두 입력하고 워드프레스 설치 버튼을 클릭하면 설치가 시작됩니다.

설치가 완료되면 아래처럼 성공 화면이 나타납니다. 아래쪽에 있는 로그인 버튼을 클릭해서 로그인 화면을 불러온 뒤 아까 입력했던 사용자명과 비밀번호로 로그인하면 됩니다.


로그인을 해보면 워드프레스 관리자 화면이 반겨줍니다. 여기서 워드프레스를 꾸미고 글을 발행해서 나만의 사이트를 만들 수 있습니다.

마치며...
기존에 Synology NAS에 설치한 Portainer를 사용해서 간단하게 워드프레스를 설치해 봤습니다. 클래식하게 설치하면 Apache, PHP, DB를 다 설치해 준 뒤 웹서버에 wordpress를 올려서 설치해야 하지만 Portainer를 사용해 Stack을 배포하는 방법으로 간단하게 워드프레스를 설치해 봤습니다.
실제로 서비스를 하려면 보안이나 도메인, SSL 인증서 등 신경 써야 할 것이 많아 Cafe24나 가비아 같은 호스팅 업체를 이용하거나 ASW, GCP나 nCloud 같은 클라우드 서비스를 사용하는 것이 돈은 좀 들어도 편합니다. 하지만 이렇게 설치한 워드프레스를 사용하면 디자인이나 기능을 모두 완성한 후에 실제 서비스하는 서버로 옮겨 비용을 절약할 수 있는 이점이 있습니다. 물론 조금 힘들지만 직접 관리하면서 NAS에서 호스팅을 하면 비용을 더욱 절약할 수 있습니다.
'IT > NAS' 카테고리의 다른 글
| Synology NAS UID GID 찾는 방법(리눅스 명령어 실행) (0) | 2023.09.03 |
|---|---|
| Synology NAS 이메일로 알림 받는 방법 (0) | 2023.08.30 |
| 워드프레스 최대 업로드 파일 크기 수정 방법 (Portainer 사용) (0) | 2023.07.07 |
| Portainer에 새로운 템플릿을 추가하는 방법 (0) | 2023.07.06 |
| Synology NAS에 Portainer 설치 방법 (1) | 2023.07.04 |
| 시놀로지 NAS 패키지 센터 연결하지 못했습니다 문제 해결 (0) | 2022.12.30 |
| 시놀로지 NAS 데이터 USB 외장하드로 백업 방법 (1) | 2022.12.13 |
| 시놀로지 NAS의 데이터를 백업하는 방법 (0) | 2022.10.05 |



